
- Alex S.
- 27,Nov 2024
- Design
The website redesign process allows businesses to improve their online platform's look and user experience. Business owners and digital marketers often share concerns about maintaining positive SEO performance during website redesign projects. Website design changes encompass visual elements and structural schemes, which can lead search engines to penalize your rankings.
Below, we explain a step-by-step approach to redesigning websites without losing existing SEO performance and potentially boosting it. The guide includes significant SEO guidance and sustainable ranking techniques with examples of typical errors to circumvent.
So, you have been laying all your bets on your official website for quite some time now. And you have been able to establish a considerable search engine presence. In this article you have learn about how to redesign your website without losing seo? However, despite decent site traffic, you are drawing just a handful of conversions. Maybe you need to revamp your site. Now, this can be one reason to redesign your site. Several others can, like aligning your site with your new goals or defining new brand positioning. You must keep its SEO intact regardless of the reason for redesigning your site. While redesigning a site, you make numerous changes to its code and content. And if you don’t handle these changes smartly, you might lose all your SEO progress. Thus, you need to plan your redesign to retain your SEO Service progress. So here is the Step-by-step Guide.
Understanding the Relationship Between SEO and Website Redesign
The link between SEO and your website design requires a clear understanding before exploring specific details. Search Engine Optimization involves optimizing your site for higher placement across search engine result pages (SERPs). Your site design structure, alongside optimization, affects search engine assessment and user accessibility to the site content.
During a website redesign, you may transform the structure of your site and its content while adding new navigation systems. Any modification made to a website's structural elements will affect search engine indexation and might cause search rankings to decrease unless adopted through a proper strategy.
7 Truths About SEO to Keep in Mind When Redesigning Your Website
1. SEO is More Than Keywords Website success in SEO relies heavily on keywords yet they represent only part of the bigger picture. Your website's ranking on search engine rankings depends heavily on quality content, backlinks, and polished user experiences (UX). During your site redesign phase, create content that genuinely benefits readers instead of mindlessly loading keywords.
2. SEO and Website Performance Are Intertwined Site speed, mobile responsiveness, and usability impact SEO. A poorly structured website design, slow loading speed, and lack of mobile compatibility lead to ranking position deterioration. During your site redesign, focus on maximizing performance output with particular emphasis on mobile devices because Google has switched its indexing preference to mobile-first.
3. Don't Ignore Internal Linking The fundamental basis for SEO optimization exists in internal linking methods. The network of links guides search engines through your website content as they establish page priority order. When redesigning your site, maintain its internal linking structure to prevent important page links from breaking.
4. Make Sure Your URL Structure Remains Consistent URL structure changes create confusion for search engines and website traffic visitors. Deploy appropriate redirects that preserve user navigation quality and avoid link ruptures for SEO integrity when you modify URLs while redesigning.
5. SEO Is an Ongoing Process. Breaking up the stringent thinking about SEO as an action you forget about after task completion. Use website analytics to check how redesign changes affect your SEO performance after implementing your redesign. Google Search Console and Google Analytics are tools to monitor how website performance is affected.
6. Redirects Are Crucial When Changing Pages or Domains Implementing 301 redirects becomes necessary when you change page URLs or shift your site between domains. The implementation of 301 redirects allows both users and search engines to find and access the new URLs while maintaining the SEO worth of the replaced page(s).
7. Content Remains King Maintain informative high-quality content which stays relevant regardless of how your design evolves. Online search platforms reward websites with valuable content that delivers users real value.
How to Ensure SEO Success During Website Redesign
Let's look at specific steps to maintain your SEO or strengthen it throughout your website redesign after discussing the main principles of SEO.
1. Perform an SEO Audit Before You Start the Redesign
A comprehensive evaluation of your website's SEO performance must occur before initiating your redesign work. An audit will allow you to find technical problems and optimization areas the redesign must address. Check things like:
- Current keyword rankings
- Mobile-friendliness
- Site speed
- Broken links
- Redirects
- Existing backlinks
- Content quality
Running an audit allows you to establish performance benchmarks to track changes in your website's measures following the redesign.
2. Check Which Pages Are Not Indexed in Webflow
A system audit of your Webflow webpage with additional websites should reveal non-indexed pages. The Google Search Console "Inspect URL" tool enables you to analyze page indexing. Your site's overall SEO performance remains heavily influenced by pages that Search Engine indexes somehow. Settle all critical indexing roadblocks that stop essential pages from being indexed following the redesign process.
3. Preview Your SEO Ranking Before Making Changes
Wear our SEO tools, Ahrefs, SEMrush, and Moz, to assess your SEO rankings before you modify your site considerably. The evaluation tools will show you the current performance level of your website in SERPs so you can observe changes when you finish the redesign process.
4. Choose the Right Website Platform for SEO
Your business's digital marketing goals depend heavily on your website platform selection. Web platforms differ in their compatibility with SEO functions, including simple URL structures, mobile readability, and rapid page display. Here are some of the best website platforms for SEO:
- WordPress – Known for its customizable features and SEO plugins.
- Webflow – Offers robust SEO tools and customization.
- Wix – User-friendly with built-in SEO features.
- Shopify – Ideal for e-commerce sites with SEO optimization capabilities.
Consider these platforms when redesigning your site for optimal SEO benefits.
5. Test Your Site's Performance
Your website needs performance testing before going live following its redesign process. Evaluating your website speed requires implementing Google PageSpeed Insights or GTmetrix tools. Site speed serves as a vital aspect which affects search engine optimization rankings. A website that takes too long to load can negatively affect both customer experience and search engine position.
6. Address Any Outdated Information in Google Rankings
Search engines will not perceive your site as relevant if it distributes outdated or incorrect content. Your content updates should contain the latest accurate information as you work on redesigning your website. Your updated site will climb Google rankings more efficiently while providing better value to users of your site.
7. Use a Naming Generator for Landing Pages with SEO Keywords
A website redesign requires new landing pages for your website. Optimize new pages through an SEO naming generator by including SEO-optimized keywords. The appropriate inclusion of search-relevant keywords through your landing page creation enables them to secure optimized positions within search engine results.
SEO Considerations for Domain Name Changes and Website Migration
A domain name change should be considered periodically throughout the website redesign process. Any action involving website rebranding or website consolidation under one domain significantly changes SEO.
Changing Your Domain Name and SEO
The process of domain name change leads to SEO deterioration when executed improperly. To minimize the negative impact, follow these steps:
- Set Up 301 Redirects: Redirect the old domain to the new one to ensure that users and search engines are sent to the correct location.
- Update External Links: If backlinks point to your old domain, contact the website owners to update the links to your new domain.
- Update Your Content: Ensure all content and internal links reflect your new domain name.
Website Migration and Its Impact on SEO
Your website rankings are affected by migration efforts between different websites. The implementation of SEO needs attention from day one when you decide to move your site platform or restructure your website design. Here's how to minimize SEO disruptions:
- Backup Your Website: Before making changes, ensure a complete website backup.
- Test the Migration: Run a test to ensure all redirects, links, and pages function correctly before making the migration live.
- Monitor Google Search Console: Keep an eye on your Google Search Console account to track any issues that may arise during the migration process.
How to Move Your Website Up on Google Search Post-Redesign
Engage with SEO performance enhancement following your website design's public release. Here's how you can work on boosting your rankings:
- Ensure High-Quality Content: Continue to produce valuable, high-quality content for your audience. Content remains one of the most substantial ranking factors.
- Acquire High-Quality Backlinks: Build backlinks from reputable websites to increase your site's authority.
- Leverage social media: Share your content on social media platforms to drive traffic and improve your site's visibility.
- Focus on Mobile Optimization: Google prioritizes mobile-friendly websites. Ensure your redesigned website is responsive.
How to Retain SEO Progress While Redesigning Your Website
Implementing the Cut-and-Try Approach
You might not wish to do a complete site revamp in many cases. Instead, you wish to adapt some sections of your site per the users’ needs. In this case, it is better to use the cut-and-try approach. In this approach:
- You create a duplicate of the page you wish to modify,
- Add your content or design modifications to this duplicate page,
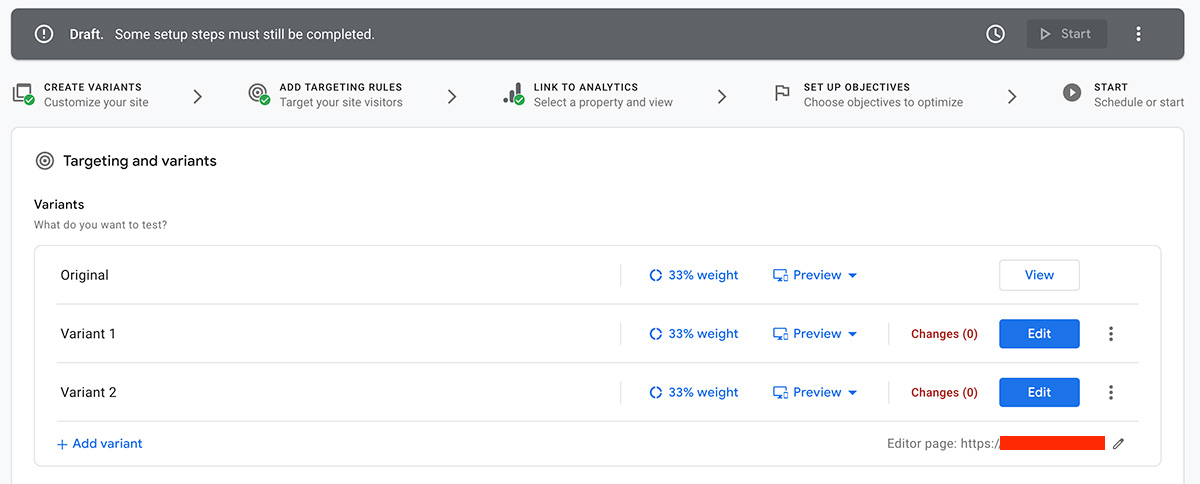
- And A/B test the original and duplicate versions of your webpage.

You can implement your cut-and-try approach in two ways:
Single URL A/B Test
Do you wish to test minor changes like new header content, CTA, or form fields? In this case, you can run an A/B test on the same page URL. While some users see the default version of your page, others see a modified version. The developers inject JavaScript to modify the page directly in the users' browsers. This method is known as manipulating the DOM, and it is SEO-friendly. You must ensure that Google bots have access to your modified page. Google considers restricted access an attempt at cloaking, which can attract a penalty. Google understands that you are testing your pages to deliver a better user experience. And it appreciates this approach. Some tools even allow you to choose the audience that lands on the modified version. This can be the users who have previously visited your site, or are already logged in, etc. You can update your original page (if required) based on your test performance.
A/B Test using Different URLs
If you wish to make major changes to your page’s content and design, try split URL testing. You cannot manipulate the DOM for many major changes. It will increase the JavaScript file size and significantly reduce the page’s loading speed. In this case, you develop a new page prototype and host it on a new URL. Now, you can redirect some traffic from your original page to this new prototype page. This way, you can check the performance of your new page against the older one. Ensure that you use the temporary 302 redirects instead of the 301 redirects. Google must know it is a temporary redirect so you do not lose your SEO progress. Moreover, make sure you use the rel=canonical tag on the original page. It will tell Google about the original page and eliminate content duplication issues. If you employ A/B testing, ensure that the test isn’t unnecessarily long. Google considers prolonged testing as a deceiving tactic.
Preparing for a Website Revamp and Taking Backups of Original URLs
You must first download your site's URL structure to redesign your website in one go.
While you redesign your site, you may intermingle the URLs and destroy the URL structure. This issue may harm your existing SEO power. Therefore, it is better to take a backup of your URL structure. This enables you to implement a correct URL structure to the new site. Thus, allowing you to retain and improve your site's SEO. If you have a WordPress site, you can use the Yoast SEO plugin to download the sitemap. Make sure you crawl the website so to get the updated sitemap.
Redesign Your Website on a Staging URL
While you wish to redesign your site in one go, you must keep your original site intact. And you can only make your new site visible once it is complete. So, you can start by creating a copy of your site and hosting it on the dev subdomain. Now, you can edit, develop, and test your new site in this staging environment. Ensure that this dev site copy is marked as NOINDEX; neither bots nor users can access it. Here is how you can add the Robotstag for marking NOINDEX: <html> <head> <title>…</title> <META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW"> </head> Some developers also restrict access to the dev site by password-protecting it with a .htaccess file. WordPress site users can simply use password-protecting plugins.
Plan your New Website Structure
So, once you redesign your new website, you must test it rigorously. The testing covers several aspects like CSS, HTML, functionality, UI/UX Design, etc. Moreover, you must plan your new website structure to draw maximum SEO value. You might want to keep some content on specific URLs that drive good traffic. Even consolidating some pages can bring your higher SEO value. You cannot eliminate the URLs that have been ranking in the SERPs. However, you can modify the content on these URLs. Further, you might wish to change the navigation and footer of your new site. You must ensure that the new hierarchy you plan doesn’t hamper your SEO.
Retaining the SEO Value with 301 Redirects
While you must try to keep some URLs intact, it is not always possible. And you might need to change the URLs for a new keyword focus or optimized URL structure. So, if you are adding a new URL for a page, you must redirect the old URL to the new one. If you delete a URL while it stays indexed, it will display a 404 web page not found error. This error doesn’t only affect your SEO, but your previous SEO progress is also lost. Instead, you can transfer the link equity to its new, equivalent URL through the 301 redirects. The 301 redirect explains to Google the change in URL. And it ensures that significant link equity is transferred to the new URL.
However, you might not want to redirect all the 404 pages to the new site. Some old pages that bring no value to your business must be left as 404 pages. Redirecting these pages to your home page will do more harm than good. Moreover, you need to limit the number of redirects to only the essential ones. Also, prepare your redirection setup before you make the new site live. This approach eliminates any discrepancies and unwanted 404 errors. The developers add the 301 redirects via the .htaccess file. Here is how it looks: Redirect 301 /old site-URL http://yoursite.com/new-url WordPress site owners often use redirection plugins for simple redirection by filling out a form.
Scrutinize for Broken Links
So, by now, you would have made all the redirects and switched to the new website. The next step is to scrutinize the internal linking. Redesigning a site brings significant changes to the internal link structure. You may find many internal links pointing to a page you just deleted. These links will now serve as broken links and hurt your SEO. Therefore, you must now remove these links and perhaps replace these with new links. Moreover, some of your links will point to URLs that you have redirected to new URLs. These links allow the users to reach the right destination through redirection.
However, the increased redirected traffic will increase the server load. And some link equity is lost in the redirection. I would advise you to replace these links with the new URL equivalent. Except for the internal linking, you need to assess the broken backlinks. So, you might be drawing certain backlinks to the pages that you have discontinued. In this case, you must connect with the referring domains and offer them the new URL equivalent. You can check the list of broken links through the Google Search Console tool. So, make sure you integrate Google Search Console and Google Analytics with the new site.

Verify Your New Website on Search Engines
While making incremental changes to the site, developers are most likely to stop its crawling. And so, you must resume the crawlers once the site is live using Google Search Console. You can check the crawlability status of your site by following these steps:
- Browse the Crawl tab on Search Console and select the "Fetch as Google" option.
- After that, click on the "Fetch and Render" option.
- If your site is crawlable, both results will display positive responses.
Here is a screenshot:

The next step is to check the verification status of your site. You again need to switch to the webmaster tools for Google and Bing. You can check and redo the status if the new site isn’t verified. Also, manually index your site in Google Index.
Check Structured Data and Robots.txt File
When you redesign your site, you also make change the source code. And this is most likely to alter the previous schema markup implementation. Therefore, you need to review the schema markup elements and update them. Your structured data helps search engines comprehend your site better. And rich snippets give you better visibility on the search engine results page. Moreover, the robots.txt file is at high risk of corruption during website redesigning. This can affect your site indexing and SEO. That said, you must test your robots.txt file through the search console. You can easily find the “robots.txt Tester” option under the Crawl tab.

Update or Submit Your XML Sitemap
So, once you have redesigned your site, it has a new structure, and the old sitemap is futile. Therefore, you need to construct a new XML sitemap and submit it to the search engines. Your sitemap instructs the crawlers on how to proceed with your site indexing. Your developer can help you construct an appropriate sitemap for your site. WordPress site users can also use the Yoast SEO plugin to crawl and generate an XML sitemap. You then have to submit this sitemap via the Google Search Console tool.

Keep a Backup of Your Old Site Content
So, now you have launched your redesigned site and made all the necessary SEO inclusions. However, even after these efforts, your new site loses rankings and displays poor user metrics. Now, in this case, you can conclude that your new content and site have failed to perform. It cannot deliver the right user experience and the desired SEO value. Here, your old content can come in handy. You can replace the new content sections of your site with the old content equivalent. This approach will help you do A/B testing. Carly Bryanna of Haitna says, "If the old content helps grow a page's SEO performance, you can try to stick to it. Moreover, you can now test these old content replacements on other pages." Do not go for a website revamp again. Instead, make incremental changes. Thus, keeping the content focused on user experience and SEO performance.
Make a Complete SEO Audit and Optimize Accordingly
Even after launching your new site, you have some SEO tasks pending before calling it a day. You need to do a complete SEO audit of your new site to ensure everything is in place. Some of the important SEO parameters you need to check during the audit include the following:
- Check all the redirects and see if there are any misplaced 302 redirects.
- Ensure there are no broken internal links and broken backlinks on the site
- Redirect all the important pages in the old site to the new URL equivalents
- Test the SEO performance of important content pages on the new site. You might want to check it regularly and make content and SEO edits accordingly.
- Check your on-page SEO implementations like Meta tags, Header Tags, Keywords, titles, etc.
- Do the page speed test and optimize the load speed for web and mobile platforms.

- Check the site for any extra WordPress plugins or 3rd party plugins and remove them.
- Ensure the site is responsive and purely mobile-compatible.
- Check the sitemap and update it for new site structure changes.
Based on the results of the SEO audit, you must make all the required fixes. Further, it is better to ask your promoters to check your website experience. They can offer you real feedback, and you can make edits to the user experience. You can also check the loopholes in your UX by checking your heatmaps. These hot spots will give you an idea about the exit points of the users.
Re-evaluate and Implement your SEO Plan for the New Site
So, now that you have made sure your redesigned site is bug-free. And you have also taken care of the technical SEO factors. Now it is time to begin the on-page and off-page SEO implementation. The above points have helped you retain the SEO progress of the old website. And now, you do not have to start your SEO efforts from scratch for the new site. But you must have an SEO plan to retain the current SEO performance. And now you need to grow it from here. That said, here are some SEO activities you must start incorporating for the new site:
- Regular internal link building whenever you add new content or page to the site.
- Regularly add valuable site content (blogs, FAQs, case studies, etc.)
- Start with your off-page activities and attract new inbound links to your redesigned site
- Perform competitor analysis and make essential optimizations in your SEO strategy
- Use guest blogging, press releases, and infographic submission tactics to attract backlinks
- Check your on-page SEO parameters every time you make major changes to the site.
Optimize the New Design for Mobile and Speed
By making Google’s Core Web Vitals a priority, your redesigned website must focus on speed and mobile optimization. The key areas to focus on include:
- Mobile-first design: The responsiveness of your online platform to mobile devices must be ensured.
- Page loading speed: Consider using Google PageSpeed Insights to determine and raise page load times.
- Core Web Vitals: Make sure your new design is evaluated positively on Google's set of indicators: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift).
By monitoring these variables, you can be sure that your redesigned website maintains its SEO performance and improves the user's experience.
On-Page SEO: Increase the Efficiency of Meta Tags, Alt Text, and Headings
With a redesign, you'll likely have new opportunities to enhance your on-page SEO:
- Title Tags & Meta Descriptions: They need to be enhanced for applicable keywords and need to be unique for each page.
- Header Tags (H1, H2, H3): Use these to manage your content structure in a way that benefits both your audience and search engines.
- Image Alt Texts: Please remember to assign all the images their proper descriptive alt texts that pertain to your keywords.
Incorporating schema markup will boost your content’s visibility, showing rich search results.
Keep Internal Links and No-Follow Links
A redesign your website might not take into consideration the importance of internal linking. The way in which broken links affect SEO and user experience can be negative. Screaming Frog is a tool that can help you audit your internal links prior to and following any redesign. Be sure to:
- Retain important internal links: Always ensure effective linking of your site's cornerstone content from diverse parts.
- Check no-follow tags: Guarantee that these are employed accurately and are not affecting necessary pages.
Note
A website redesign lets you improve the website's look and feel, user interaction, and functional capabilities. The key to sustaining your essential search rankings lies in continuous SEO attention during all stages of website development. The approach we explained enables you to maintain search engine optimization performance when you redesign your website through auditing content and platform selection and employing redirects with content updates.
The right approach allows your redesigned site to preserve its SEO value while boosting its search ranking position substantially.
If you are planning to have your own mobile application, website, custom web app or have any type of query or concern regarding its concept, technical know-how, the best way to get it done then don’t hesitate to contact us at alex@igexsolutions.com and we will provide you a free of consultation. Skype: alex_39799 Telegram : igexsolutions WhatsApp : +91-635-393-7367
Web Portfolio
Mobile Portfolio
Categories
What good is an idea if it remains an idea? Let's put efforts together to give it a look of Website or Mobile Application.
Let’s Start a discussion